Trovato in tensorflow-js ciò di cui hai bisogno per i primi passi nel machine learning e nel trading.
Questa è la formazione dqn, in cui l’agente riceve ricompense e penalità per le azioni.
https://github.com/tensorflow/tfjs-examples/tree/master/snake-dqn
https://storage.googleapis.com/tfjs-examples/snake-dqn/index.html
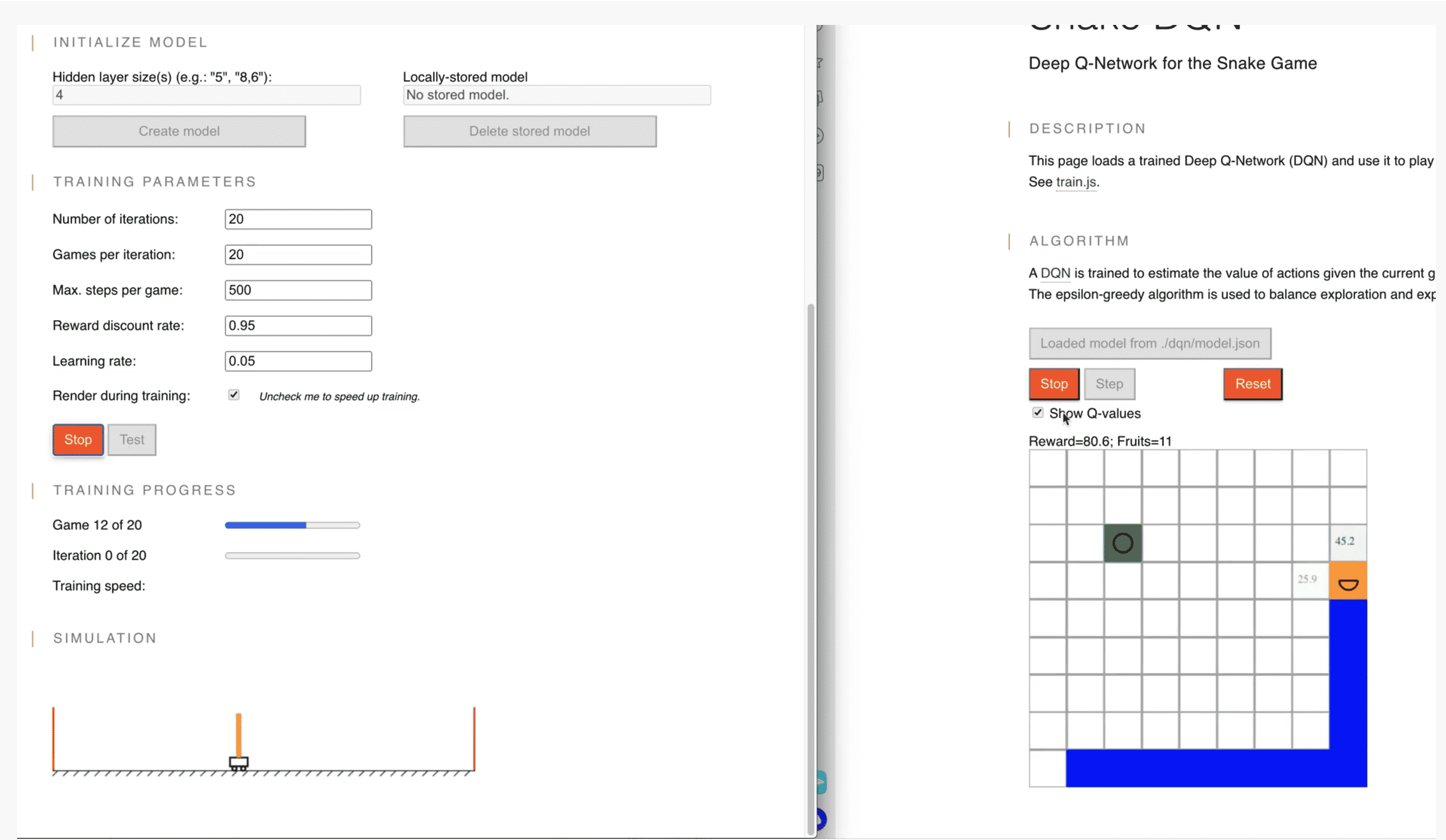
Si scopre che abbiamo un serpente che impara dalla propria esperienza a muoversi. Ha un certo numero di mosse (gira o continua) e il suo compito è arrivare al frutto. Inizialmente, il serpente non sa come fare nulla, ma nel corso dell’allenamento acquisisce la capacità di trovare frutti e schivare. Molto simile al trading, vero?
Bene, almeno per il nostro compito, quando abbiamo dati in esecuzione e il robot deve prendere una decisione per acquistare o vendere.
Lo svantaggio del serpente è che è stato scritto per node.js e dobbiamo essere in grado di eseguire l’addestramento in un browser (in modo che qualsiasi utente possa farlo). Pertanto, è stato necessario avviare lo stesso sul client.
Ho portato il serpente così com’è alla mia pagina con il grafico e ho provato ad avviarlo. Non era così!
Il serpente ha resistito in ogni modo possibile,
pacchetti prima,
poi argomenti. (a proposito, ho anche fatto una richiesta pull accanto alla correzione https://github.com/tensorflow/tfjs-examples/pull/353),
then %% Rifiuto non gestito (TypeError): Impossibile chiamare una classe come funzione %%. Che viene riparato qui https://github.com/tensorflow/tfjs/pull/3906/files, ma da allora non c’è ancora nessun rilascio, quindi ho dovuto sostituire le mani. Qui, a proposito, molte persone hanno un problema https://github.com/tensorflow/tfjs/issues/3384.
Poi c’erano i minori, come sostituire fs per indexeddb. Il lavoro con cui ho spiato qui, tra l’altro. Beh, in generale, cart-pole inizialmente ispirato a fare tutto sul cliente.
https://github.com/tensorflow/tfjs-examples/tree/master/cart-pole
https://storage.googleapis.com/tfjs-examples/cart-pole/dist/index.html
alla fine questo è quello che è successo:
https://github.com/pskucherov/opexflow/pull/16/files
Bene, questo è tutto, la fase successiva sarà:
- Adatta ai grafici
- Visualizzazione
- Addestra un robot su dati noti per mostrare il massimo risultato
Di seguito nel video è una demo del lavoro di formazione dei robot sul client. Un giorno scambieranno anche futures Sberbank al posto mio.